How to Read Data in Jupyter Notebook
Introduction¶
Jupyter has a cute notebook that lets you write and execute code, analyze data, embed content, and share reproducible piece of work. Jupyter Notebook (previously referred to as IPython Notebook) allows y'all to easily share your lawmaking, data, plots, and explanation in a sinle notebook. Publishing is flexible: PDF, HTML, ipynb, dashboards, slides, and more than. Code cells are based on an input and output format. For instance:
Installation¶
There are a few ways to use a Jupyter Notebook:
- Install with
pip. Open up a terminal and type:$ pip install jupyter. - Windows users tin install with
setuptools. - Anaconda and Enthought allow you to download a desktop version of Jupyter Notebook.
- nteract allows users to work in a notebook enviornment via a desktop application.
- Microsoft Azure provides hosted access to Jupyter Notebooks.
- Domino Data Lab offers web-based Notebooks.
- tmpnb launches a temporary online Notebook for private users.
Getting Started¶
Once you've installed the Notebook, yous get-go from your last by calling $ jupyter notebook. This will open a browser on a localhost to the URL of your Notebooks, by default http://127.0.0.one:8888. Windows users demand to open upwards their Command Prompt. Y'all'll encounter a dashboard with all your Notebooks. Yous can launch your Notebooks from in that location. The Notebook has the advantage of looking the same when you're coding and publishing. You just have all the options to motion code, run cells, change kernels, and use Markdown when you're running a NB.
Helpful Commands¶
- Tab Completion: Jupyter supports tab completion! Yous tin can type object_name.<TAB> to view an object's attributes. For tips on cell magics, running Notebooks, and exploring objects, check out the Jupyter docs.
- Assist: provides an introduction and overview of features.
Out[2]:
- Quick Reference: open quick reference by running:
- Keyboard Shortcuts: Shift-Enter will run a cell, Ctrl-Enter volition run a cell in-place, Alt-Enter volition run a cell and insert another beneath. Come across more than shortcuts hither.
Languages¶
The bulk of this tutorial discusses executing python lawmaking in Jupyter notebooks. You tin can also utilize Jupyter notebooks to execute R code. Skip down to the [R section] for more than information on using IRkernel with Jupyter notebooks and graphing examples.
Package Management¶
When installing packages in Jupyter, yous either need to install the package in your bodily shell, or run the ! prefix, east.g.:
!pip install packagename You may want to reload submodules if you've edited the code in i. IPython comes with automatic reloading magic. You can reload all inverse modules before executing a new line.
%load_ext autoreload %autoreload 2 Some useful packages that we'll use in this tutorial include:
- Pandas: import data via a url and create a dataframe to hands handle data for analysis and graphing. See examples of using Pandas here: https://plotly.com/pandas/.
- NumPy: a package for scientific computing with tools for algebra, random number generation, integrating with databases, and managing data. Meet examples of using NumPy here: https://plotly.com/numpy/.
- SciPy: a Python-based ecosystem of packages for math, scientific discipline, and engineering.
- Plotly: a graphing library for making interactive, publication-quality graphs. See examples of statistic, scientific, 3D charts, and more here: https://plotly.com/python.
In [iv]:
import pandas as pd import numpy equally np import scipy equally sp import chart_studio.plotly as py
In [5]:
import chart_studio.plotly equally py import plotly.figure_factory as ff import pandas as pd df = pd . read_csv ( "https://raw.githubusercontent.com/plotly/datasets/main/school_earnings.csv" ) table = ff . create_table ( df ) py . iplot ( tabular array , filename = 'jupyter-table1' )
Use dataframe.column_title to index the dataframe:
In [vi]:
schools = df . School schools [ 0 ]
Most pandas functions also work on an entire dataframe. For case, calling std() calculates the standard deviation for each column.
Out[7]:
Plotting Inline¶
You can use Plotly'due south python API to plot inside your Jupyter Notebook by calling plotly.plotly.iplot() or plotly.offline.iplot() if working offline. Plotting in the notebook gives yous the advantage of keeping your information analysis and plots in one place. Now we can do a bit of interactive plotting. Head to the Plotly getting started page to learn how to prepare your credentials. Calling the plot with iplot automaticallly generates an interactive version of the plot within the Notebook in an iframe. See below:
In [8]:
import chart_studio.plotly as py import plotly.graph_objects as get data = [ go . Bar ( x = df . School , y = df . Gap )] py . iplot ( data , filename = 'jupyter-basic_bar' )
Plotting multiple traces and styling the nautical chart with custom colors and titles is simple with Plotly syntax. Additionally, you tin can command the privacy with sharing fix to public, private, or secret.
In [9]:
import chart_studio.plotly as py import plotly.graph_objects every bit go trace_women = go . Bar ( x = df . Schoolhouse , y = df . Women , name = 'Women' , marker = dict ( color = '#ffcdd2' )) trace_men = go . Bar ( ten = df . School , y = df . Men , name = 'Men' , marking = dict ( colour = '#A2D5F2' )) trace_gap = go . Bar ( x = df . School , y = df . Gap , name = 'Gap' , marking = dict ( color = '#59606D' )) data = [ trace_women , trace_men , trace_gap ] layout = become . Layout ( title = "Average Earnings for Graduates" , xaxis = dict ( title = 'School' ), yaxis = dict ( championship = 'Salary (in thousands)' )) fig = go . Figure ( data = data , layout = layout ) py . iplot ( fig , sharing = 'private' , filename = 'jupyter-styled_bar' )
At present nosotros have interactive charts displayed in our notebook. Hover on the chart to see the values for each bar, click and drag to zoom into a specific department or click on the legend to hide/show a trace.
Plotting Interactive Maps¶
Plotly is now integrated with Mapbox. In this example nosotros'll plot lattitude and longitude information of radioactive waste sites. To plot on Mapbox maps with Plotly you'll need a Mapbox business relationship and a Mapbox Access Token which y'all can add to your Plotly settings.
In [10]:
import chart_studio.plotly equally py import plotly.graph_objects as get import pandas every bit pd # mapbox_access_token = 'ADD YOUR TOKEN Hither' df = pd . read_csv ( 'https://raw.githubusercontent.com/plotly/datasets/primary/Nuclear%20Waste%20Sites %20o n%20American%20Campuses.csv' ) site_lat = df . lat site_lon = df . lon locations_name = df . text data = [ go . Scattermapbox ( lat = site_lat , lon = site_lon , style = 'markers' , marker = dict ( size = 17 , colour = 'rgb(255, 0, 0)' , opacity = 0.7 ), text = locations_name , hoverinfo = 'text' ), go . Scattermapbox ( lat = site_lat , lon = site_lon , mode = 'markers' , marker = dict ( size = viii , colour = 'rgb(242, 177, 172)' , opacity = 0.7 ), hoverinfo = 'none' )] layout = get . Layout ( title = 'Nuclear Waste Sites on Campus' , autosize = True , hovermode = 'closest' , showlegend = Fake , mapbox = dict ( accesstoken = mapbox_access_token , bearing = 0 , centre = dict ( lat = 38 , lon =- 94 ), pitch = 0 , zoom = three , mode = 'light' ), ) fig = dict ( data = data , layout = layout ) py . iplot ( fig , filename = 'jupyter-Nuclear Waste material Sites on American Campuses' )
3D Plotting¶
Using Numpy and Plotly, we can brand interactive 3D plots in the Notebook as well.
In [11]:
import chart_studio.plotly as py import plotly.graph_objects every bit become import numpy as np south = np . linspace ( 0 , 2 * np . pi , 240 ) t = np . linspace ( 0 , np . pi , 240 ) tGrid , sGrid = np . meshgrid ( southward , t ) r = ii + np . sin ( 7 * sGrid + 5 * tGrid ) # r = two + sin(7s+5t) 10 = r * np . cos ( sGrid ) * np . sin ( tGrid ) # 10 = r*cos(southward)*sin(t) y = r * np . sin ( sGrid ) * np . sin ( tGrid ) # y = r*sin(south)*sin(t) z = r * np . cos ( tGrid ) # z = r*cos(t) surface = go . Surface ( x = ten , y = y , z = z ) information = [ surface ] layout = become . Layout ( title = 'Parametric Plot' , scene = dict ( xaxis = dict ( gridcolor = 'rgb(255, 255, 255)' , zerolinecolor = 'rgb(255, 255, 255)' , showbackground = True , backgroundcolor = 'rgb(230, 230,230)' ), yaxis = dict ( gridcolor = 'rgb(255, 255, 255)' , zerolinecolor = 'rgb(255, 255, 255)' , showbackground = True , backgroundcolor = 'rgb(230, 230,230)' ), zaxis = dict ( gridcolor = 'rgb(255, 255, 255)' , zerolinecolor = 'rgb(255, 255, 255)' , showbackground = True , backgroundcolor = 'rgb(230, 230,230)' ) ) ) fig = go . Figure ( data = data , layout = layout ) py . iplot ( fig , filename = 'jupyter-parametric_plot' )
Blithe Plots¶
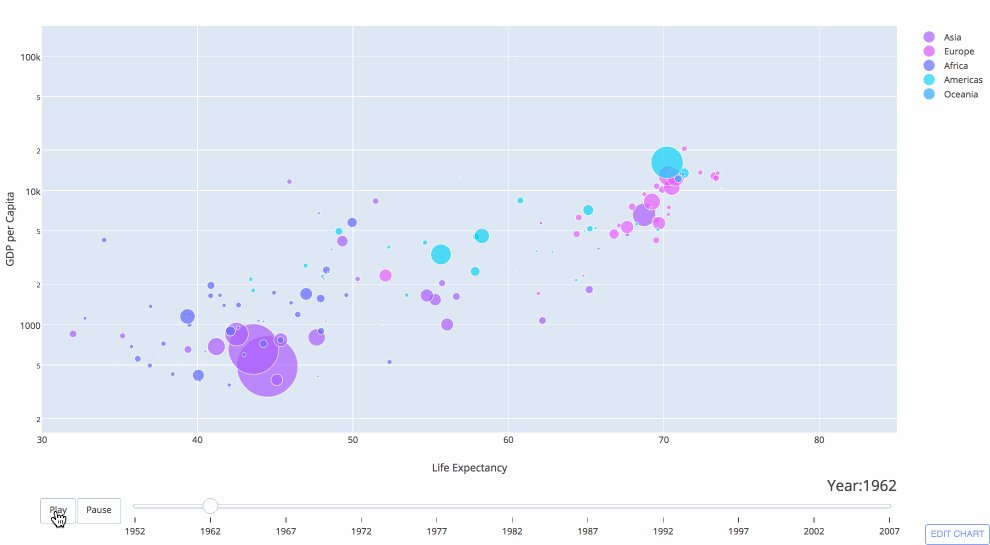
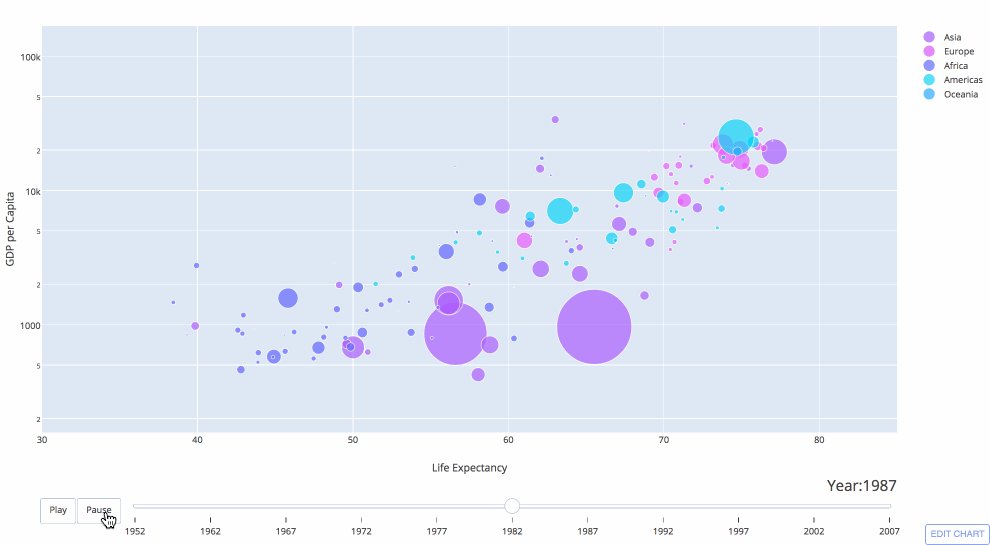
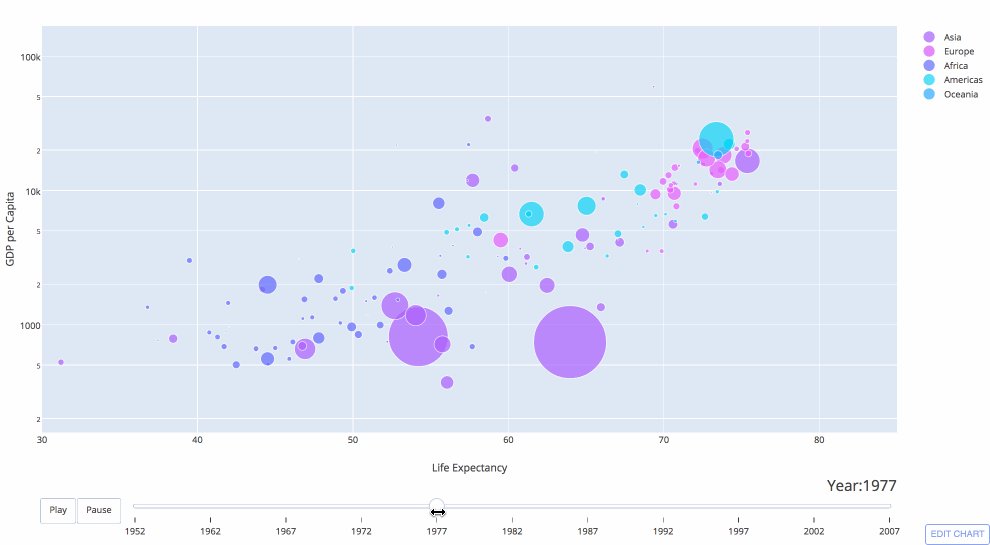
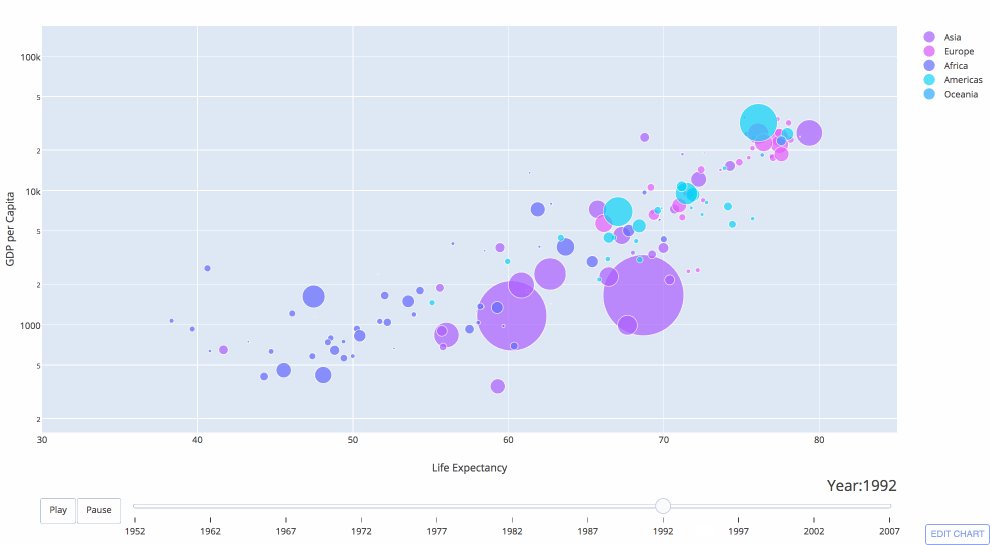
Checkout Plotly's animation documentation to run into how to create animated plots inline in Jupyter notebooks like the Gapminder plot displayed below: 
Plot Controls & IPython widgets¶
Add sliders, buttons, and dropdowns to your inline chart:
In [12]:
import chart_studio.plotly as py import numpy every bit np data = [ dict ( visible = Imitation , line = dict ( color = '#00CED1' , width = 6 ), proper name = '𝜈 = ' + str ( step ), 10 = np . arange ( 0 , 10 , 0.01 ), y = np . sin ( step * np . arange ( 0 , x , 0.01 ))) for footstep in np . arange ( 0 , 5 , 0.1 )] data [ x ][ 'visible' ] = True steps = [] for i in range ( len ( information )): step = dict ( method = 'restyle' , args = [ 'visible' , [ False ] * len ( data )], ) pace [ 'args' ][ 1 ][ i ] = True # Toggle i'thursday trace to "visible" steps . append ( footstep ) sliders = [ dict ( active = x , currentvalue = { "prefix" : "Frequency: " }, pad = { "t" : 50 }, steps = steps )] layout = dict ( sliders = sliders ) fig = dict ( information = data , layout = layout ) py . iplot ( fig , filename = 'Sine Wave Slider' )
Additionally, IPython widgets allow you to add sliders, widgets, search boxes, and more to your Notebook. Encounter the widget docs for more data. For others to be able to access your work, they'll need IPython. Or, you can employ a cloud-based NB option and so others tin run your work.
Executing R Code¶
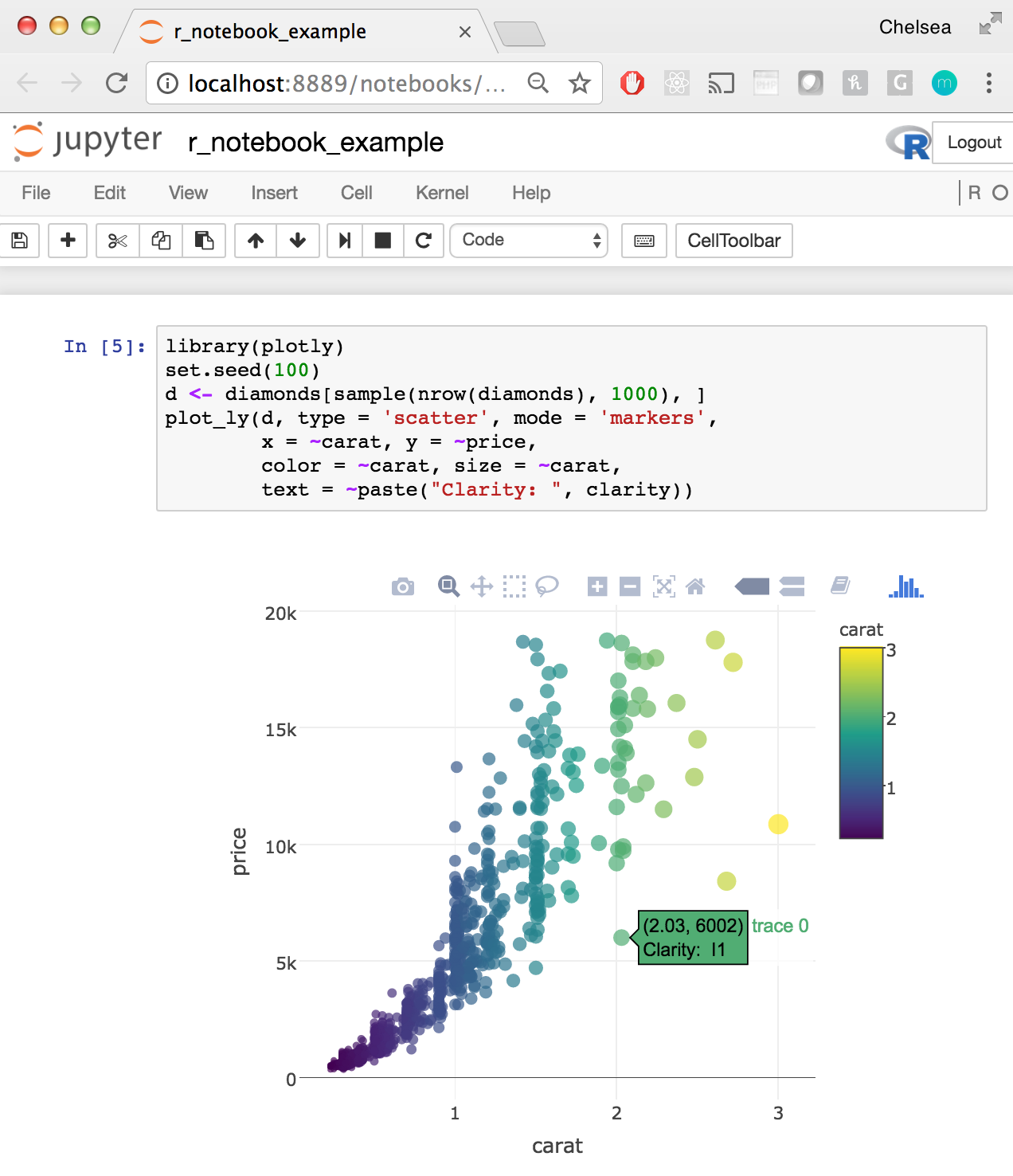
IRkernel, an R kernel for Jupyter, allows yous to write and execute R code in a Jupyter notebook. Checkout the IRkernel documentation for some uncomplicated installation instructions. One time IRkernel is installed, open a Jupyter Notebook past calling $ jupyter notebook and employ the New dropdown to select an R notebook.

See a full R example Jupyter Notebook hither: https://plotly.com/~chelsea_lyn/14069
Additional Embed Features¶
We've seen how to embed Plotly tables and charts as iframes in the notebook, with IPython.display we tin can embed additional features, such a videos. For example, from YouTube:
In [13]:
from IPython.display import YouTubeVideo YouTubeVideo ( "wupToqz1e2g" )
Out[13]:
LaTeX¶
We tin can embed LaTeX inside a Notebook past putting a $$ effectually our math, so run the cell as a Markdown jail cell. For instance, the cell beneath is $$c = \sqrt{a^ii + b^2}$$, but the Notebook renders the expression.
Or, y'all can display output from Python, as seen hither.
In [fourteen]:
from IPython.display import brandish , Math , Latex brandish ( Math ( r 'F(k) = \int_{-\infty}^{\infty} f(x) e^{2\pi i k} dx' ))
Publishing Dashboards¶
Users publishing interactive graphs can also use Plotly'southward dashboarding tool to arrange plots with a drag and drop interface. These dashboards tin be published, embedded, and shared.
Publishing Dash Apps¶
For users looking to ship and productionize Python apps, dash is an assemblage of Flask, Socketio, Jinja, Plotly and boiler plate CSS and JS for hands creating data visualization web-apps with your Python data analysis backend.

petersonsearattables1950.blogspot.com
Source: https://plotly.com/python/ipython-notebook-tutorial/
0 Response to "How to Read Data in Jupyter Notebook"
Post a Comment